tuto : button follow+dashboard versi baru
Posted 10/29/11 // 10:30 PM
بسم الله الرحمن الرحيم

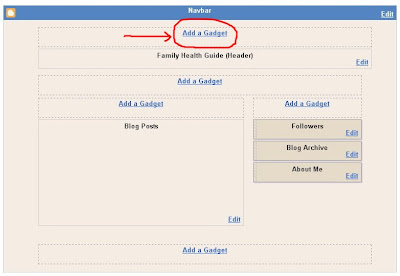
3) Dashboard > Design > Page Element > Add Gadget > Html/Javascript
4) pastikan
gadget korang berada diatas header. :)

<div style="position: absolute; top:0px; right: 0px; width:100%; border-radius:2px; position:fixed; padding:3px; background:url(URL IMAGE); color:#ffffff; font-size:11px;"><center/>YOURBLOGNAME | <span class="Apple-style-span" style="font-family: 'Trebuchet MS', sans-serif; font-size: 13px;"><a href="http://www.blogger.com/follow-blog.g?blogID=YOURBLOGID">Follow</a> | <a href="http://www.blogger.com/home">Dashboard</a> </span><span class="Apple-style-span" style="font-family: 'Trebuchet MS', sans-serif; font-size: 13px;">|<a href="FACEBOOK LINK">Facebook</a></span><center/></div><title>YOUR BLOG NAME</title><link rel="shortcut icon" href="http://i257.photobucket.com/albums/hh205/xoxojays/smilies/crayon/pic015demoji_8346430decoojp.gif" alt="emoticon06" title="emoticon06"><link href='http://i257.photobucket.com/albums/hh205/xoxojays/smilies/crayon/pic015demoji_8346430decoojp.gif" alt="emoticon06" title="emoticon06' rel='stylesheet' type='text/css'>
3) KEGUNAAN :
- url image = background
-your blog name = nama blog korang
-your blog id = id blog korang
-facebook link = link profile facebook korang
sekian terima kasih :)

.jpg)

.jpg)


0 Comments:
Post a Comment
... Back to the blog?